Iterative solutions
Through strategic design thinking and iterative improvements, we crafted intuitive user flows and engaging UX solutions that encourage frequent app use and appointment bookings. This approach benefits all stakeholders—the individual, employers, Willow’s business, and life coaches.
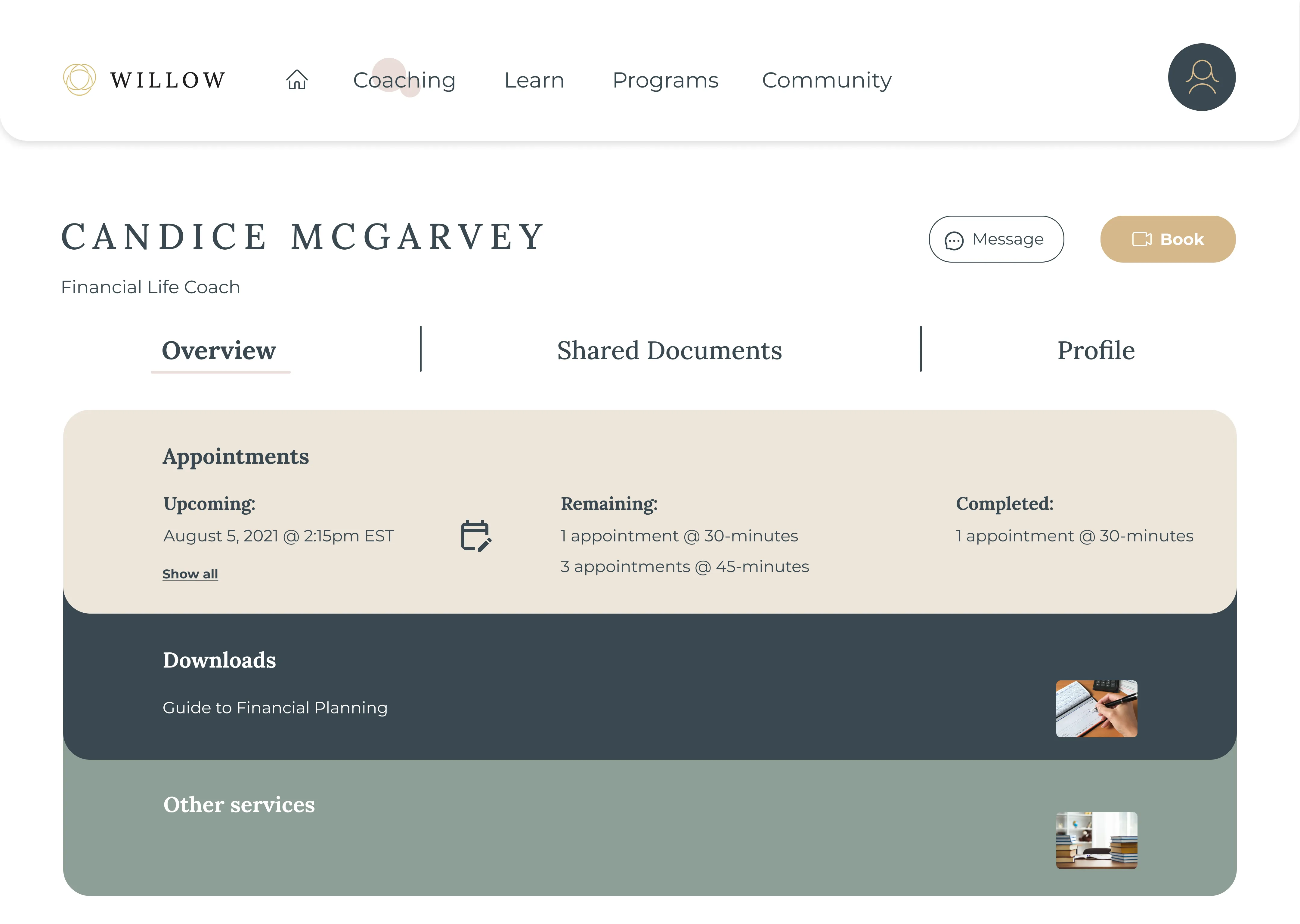
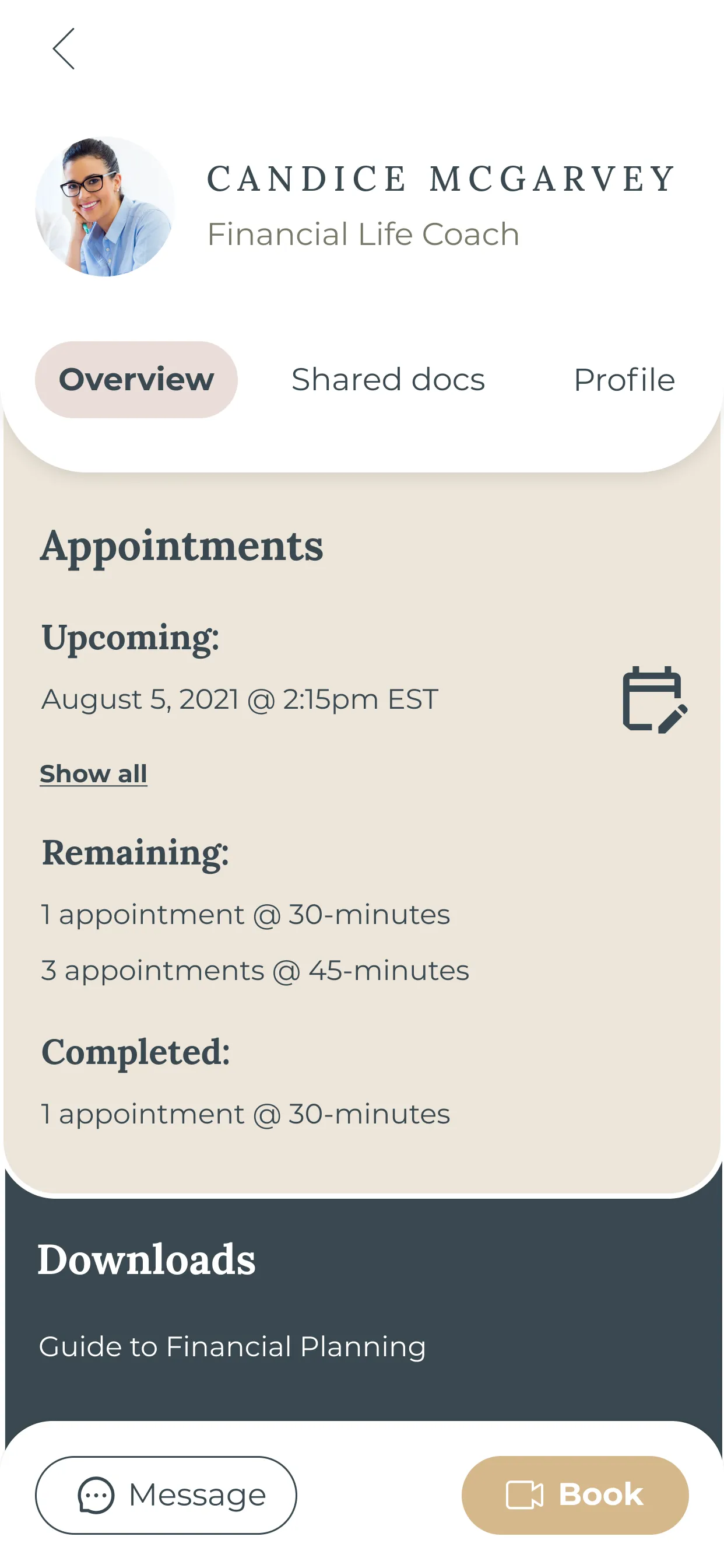
The Homepage
The Problem

Too busy, overwhleming, and cluttery

Booking appointments & engaging with coaches are most important call-to-actions and should be evident on homepage

Users were not comprehending "Journey" as clear
The Solution

Appointments & Care team are made call-to-actions, benefiting the user, employers, coaches, and Willow

Added a Profile button with notification center of upcoming reminders

To avoid overlapping nav confusion, moved 1-on-1 coaching under "My Care Team"

Changed "My Journey" to "My Progress" for a better understanding that this section allows resources and tracking for growth accessible.
The Learning Center
We found that the bounce rate was high and people were dropping off before making it to an article, a video, or signing up for a course.
The Problem

Required too many clicks before making it to an article (4+ screens)

Left nav is overwhelmed with several tabs

Underwhelming interaction design resulted in minimal engagement

UI: spacing is off and in desperate need of a grid system
The Solution

Implemented the Law of Familiarity and simplified flow with magazine-style layout

Replaced left nav with a simplified and intuitive top nav and UX flow

Drastically reduced clicks and back button fatigue. User can browse all on one page

Mega-menu with subcategory drop down when hovered over main categories
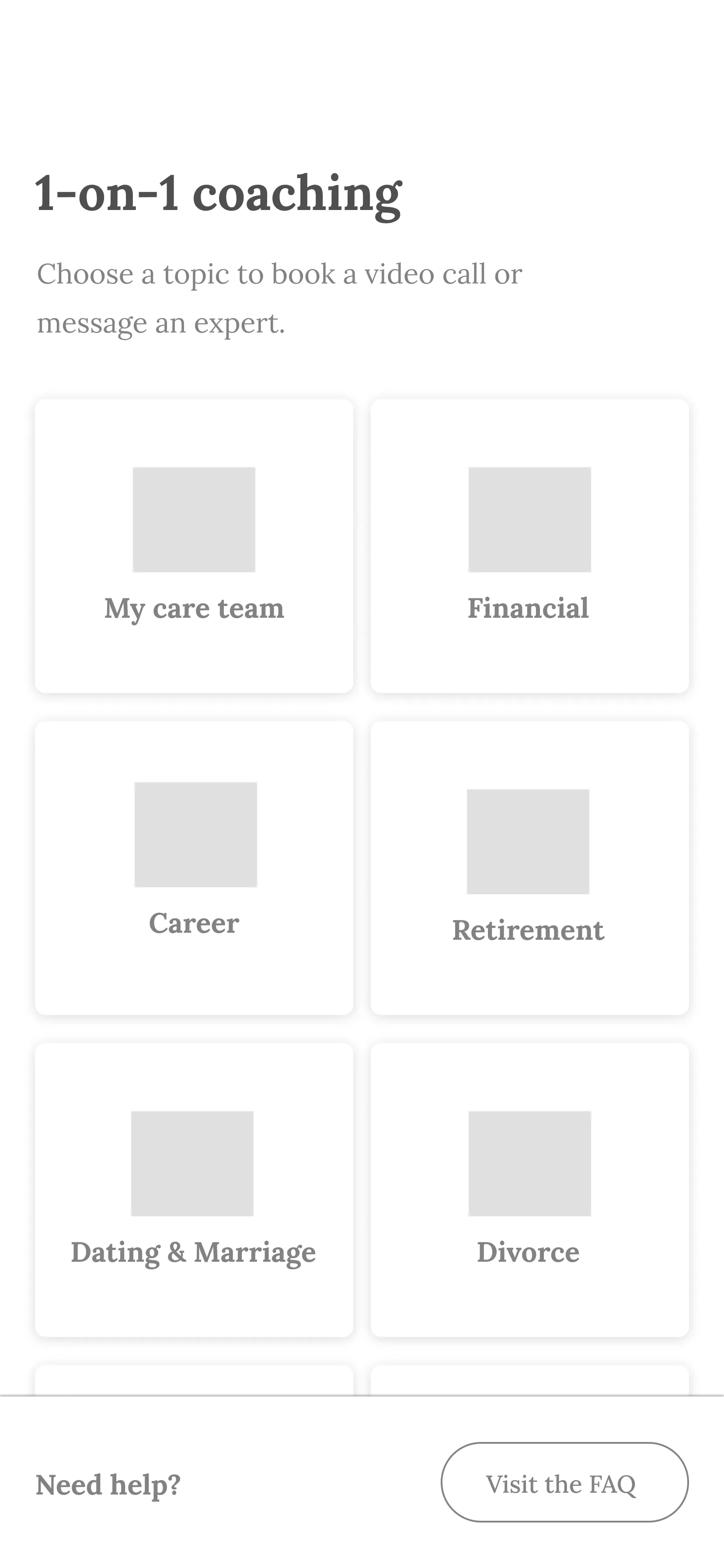
Find a Coach
After shipping the Consumer Dashboard, a lot of useful data, analytics, and insightful feedback was collected.
The Problem

People were dropping off before booking a session with financial life coaches - at the beginning of the flow

User flow was tedious and too drawn out

Back button fatigue
The Solution

We reduced and simplified the amount of screens and clicks by creating - expand and collapse - hamburger button interactions. Users now have flexibility and efficiency to view and close multiple subcategories within each category all on one screen

To guide and help users choose and book a coach quickly, we suggested that profiles should algorithmically display specific skills and specialties that are relevant to the chosen subcategory

With the same - expand and collapse solution, users can browse and compare multiple coaches, choose and schedule all on one screen